发布时间:2023-06-06 11:20:15来源:JQDEMO.COM
hbuilderx如何插入图片?hbuilderx是一款非常专业的web前端开发编程软件,它可以帮助用户们快速的完成浏览器的开发工作,软件的功能也非常丰富,能够满足不同用户们的开发需求。今天小编为大家带来了插入图片的方法,一起来看看吧。

1、首先,打开HBuilder,在HBuilder左侧右键新建一个web项目。

2、然后项目名字可以选用驼峰命名法。

3、将图片拉入img文件夹。

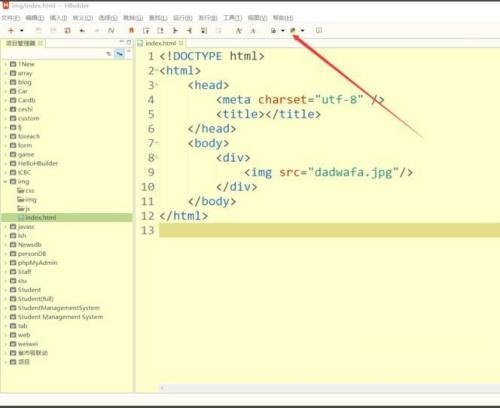
4、之后点击index.html。

5、接着在body里面写相应的代码。

6、最后写完代码后保存,点击上方浏览器图标可浏览。

上文就是小编为您带来的hbuilderx如何插入图片的方法介绍,希望能帮助到大家。JQ下载站还有许多软件操作方法和测评信息,快来关注我们吧, 精彩不容错过。

hbuilderx显示字体怎么更改 显示字体更改方法介绍

hbuilderx如何预览HTML页面 预览HTML页面方法介绍

hbuilderx纯净模式如何设置 纯净模式设置方法介绍

hbuilderx新建多个窗口怎么操作 新建多个窗口操作方法介绍

hbuilderx Git项目如何导入 Git项目导入方法介绍

hbuilderx快捷键方案如何切换 快捷键方案切换方法介绍

hbuilderx如何创建uni app项目 创建uni app项目方法介绍

hbuilderx怎么卸载内置的浏览器 卸载内置的浏览器方法介绍

hbuilderx怎么开启免打扰模式 开启免打扰模式方法介绍

hbuilderx代码格式如何重排 代码格式重排方法介绍

hbuilderx怎么设置制表符长度 设置制表符长度方法一览

hbuilderx怎么配置adb路径 配置adb路径教程分享介绍

hbuilderx怎么快速打开目录 快速打开目录方法分享

hbuilderx怎么关闭鼠标悬停预览 关闭鼠标悬停预览教程分享

hbuilderx怎么更改标题 更改标题方法介绍

hbuilderx怎么预览项目效果 预览项目效果方法介绍

hbuilderx插件安装失败怎么办 插件安装失败解决方法介绍

姬狩大作战
6.52MB | 挂机养成

木瓜奇迹神兵奇迹
665.67M | 挂机养成

奇幻公主装扮
158.1M | 休闲益智

屠龙圣域高爆版
86.15M | 挂机养成

古月爆爆爆爆神器
86.14M | 挂机养成

七九大帝传奇
84.82M | 挂机养成

176无极棍传奇
86.11M | 挂机养成

善战诛仙专属神器
101.85M | 挂机养成

天成血战
118.79M | 挂机养成

斩将封神
160MB | 挂机养成

王者军团
403MB | 挂机养成

真正纯公益传奇满V无限元宝
321.21MB | 挂机养成

樱花女生躲猫猫
112.7M | 休闲益智

冒险家之星最新版
160.8M | 枪战射击

赛博病毒
72M | 模拟塔防

我叫mt归来
354.3M | 卡牌对战

2023-04-15
soul怎么注销账号 注销账号步骤一览
爱奇艺极速版主设备如何开启 主设备开启方法介绍
soul如何炸派对 炸派对详细教程分享
红米note12pro如何设置壁纸 设置壁纸方法分享
opporeno9pro虚拟按键在哪开启 虚拟按键开启方法介绍
opporeno9pro+怎么设置应用分屏 设置应用分屏方法汇总
高德地图怎么投屏到车载导航上 投屏到车载导航上操作方法
excel如何把图片固定在单元格里 把图片固定在单元格里方法
汽水音乐在哪开启单曲循环模式 开启单曲循环模式方法分享