发布时间:2022-10-04 17:03:46来源:JQDEMO.COM
VSCode编辑器配色怎么修改 配色方案介绍
VSCode除了工作区的颜色匹配,除了工作区域的颜色匹配,您还可以修改编辑器中代码的颜色。这真的很强大,因为常复杂,但在VSCode你仍然有一个非常简单的方法来完成部分修改。
基本类型的颜色修改
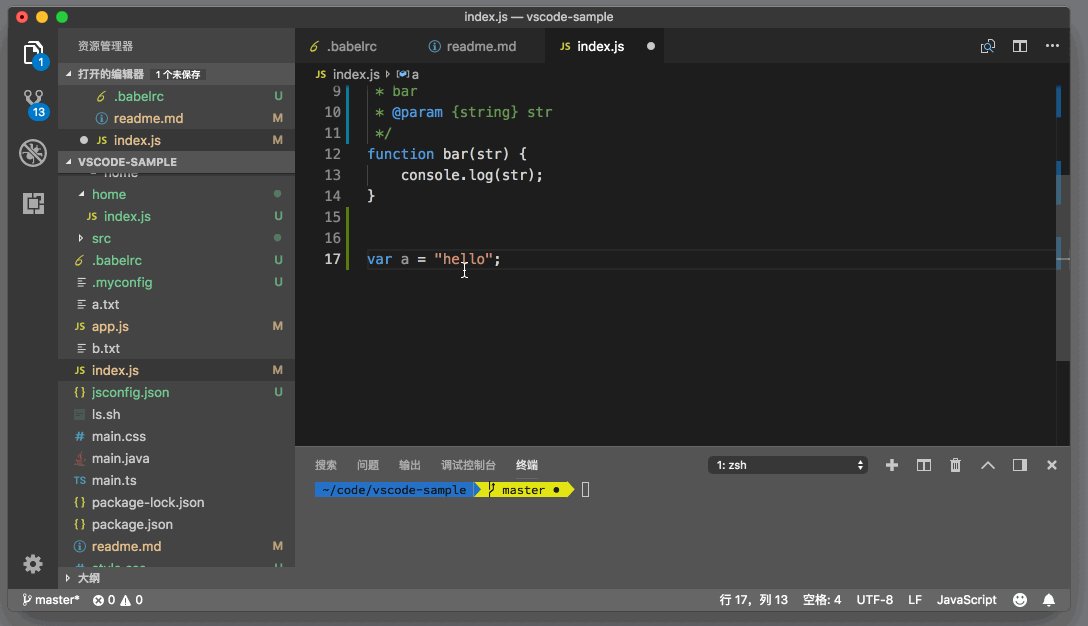
首先,你要做的是知道你想要修改的代码属于什么基本类型。您可以将光标移动到您想要修改的颜色代码中,例如将光标移动到字符串,

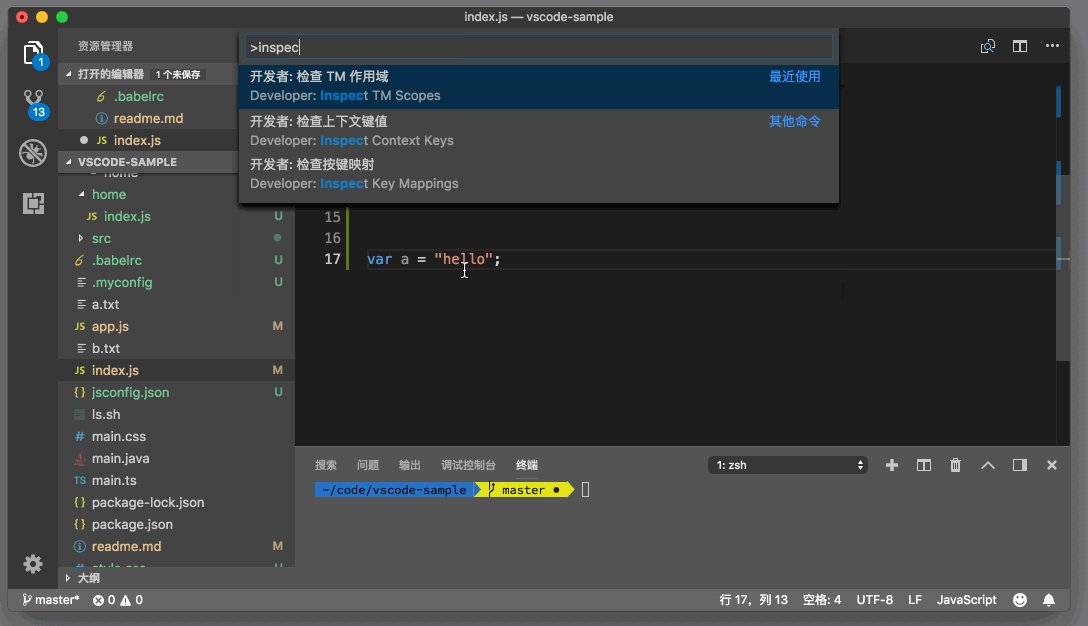
然后,在命令面板中运行“检查TM作用域”(InspectTMScopes)命令。

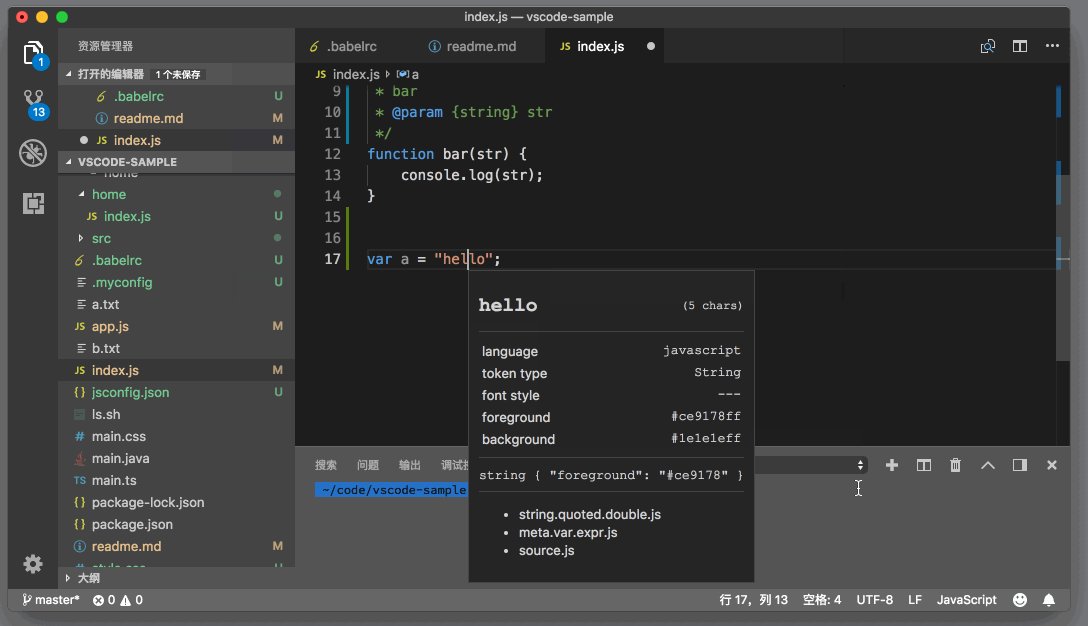
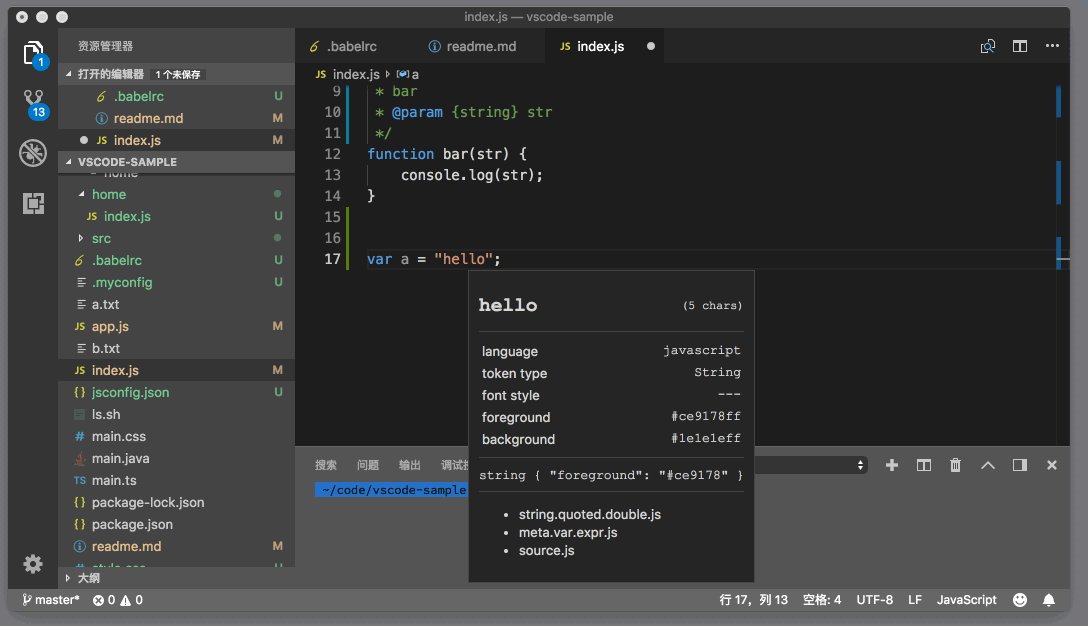
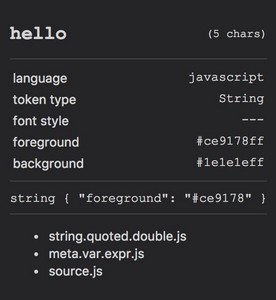
此时,编辑器中出现了一个新的悬挂窗口。这个窗口显示了当前代码片段对应的语言、语法类型、当前颜色和背景颜色。

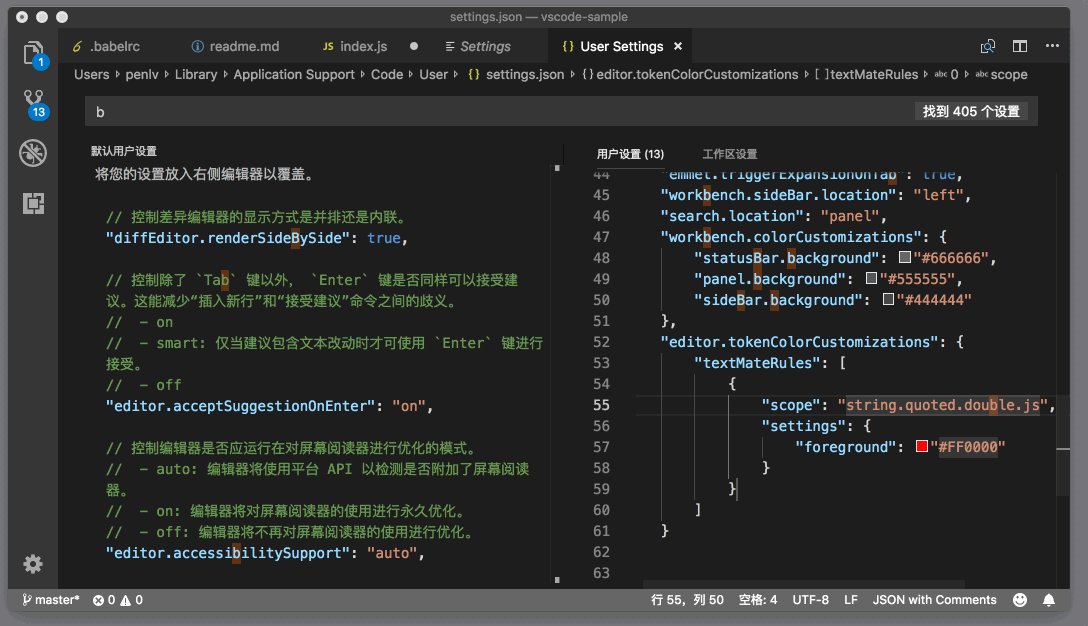
例如,在上图中,窗口显示了以下信息:
当前的token是hello,它的类型是String;它的颜色是#ce9178ff,背景色是#1e1e1eff;它的语法作用域由内而外分别是string.quoted.double.js,meta.var.expr.js,source.js。
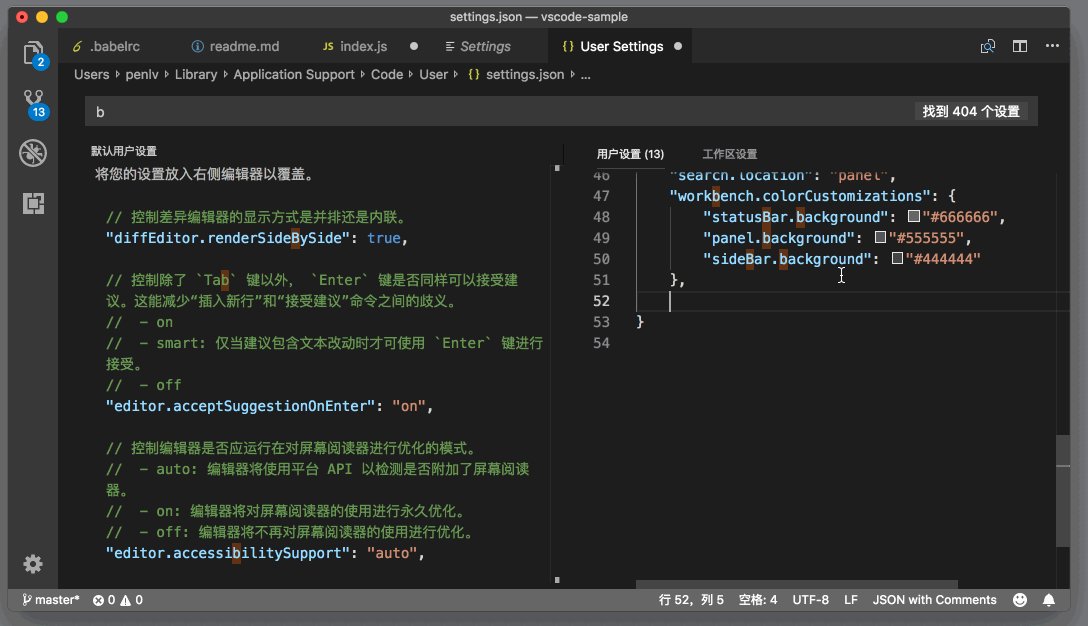
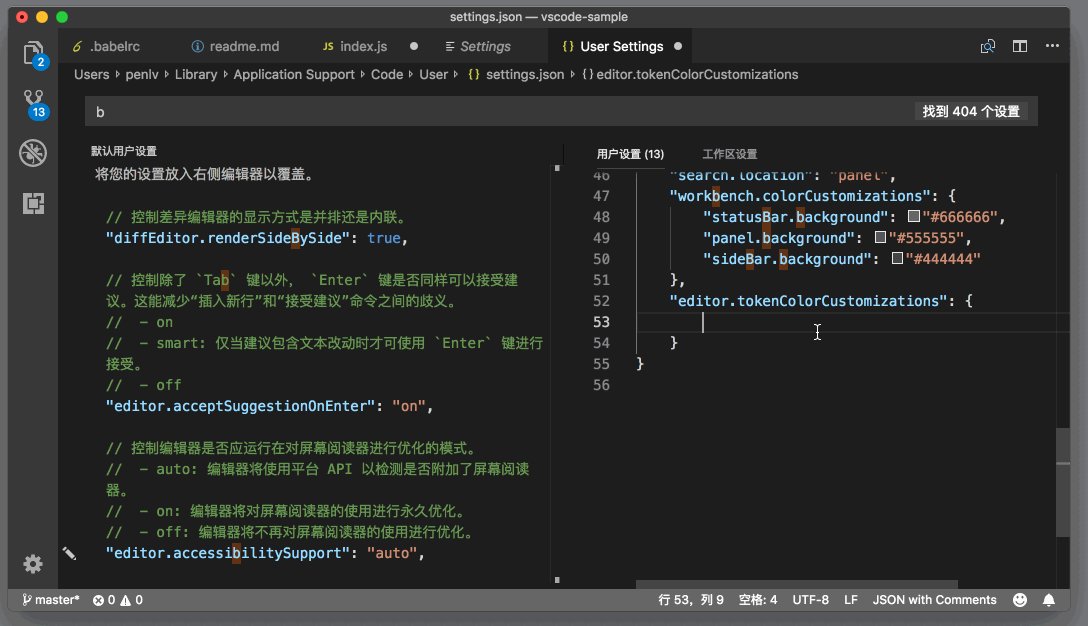
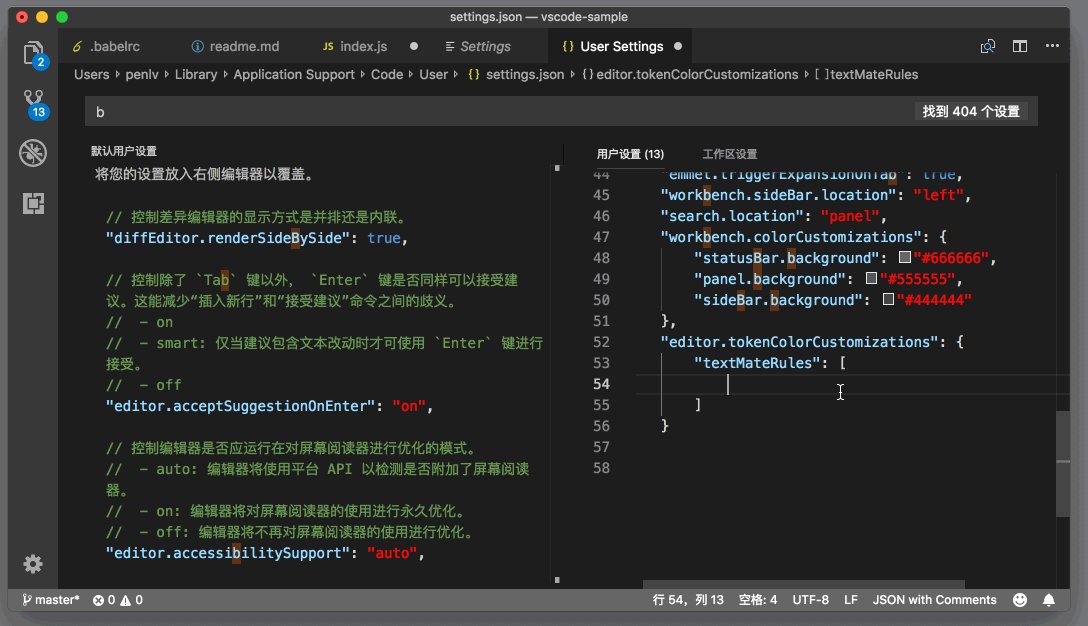
如果你想把所有的字符串成红色,则需要修改String这个角色域的颜色。下面,您可以再次打开个人设置(JSON),输入editor.tokenColorCustomizations;

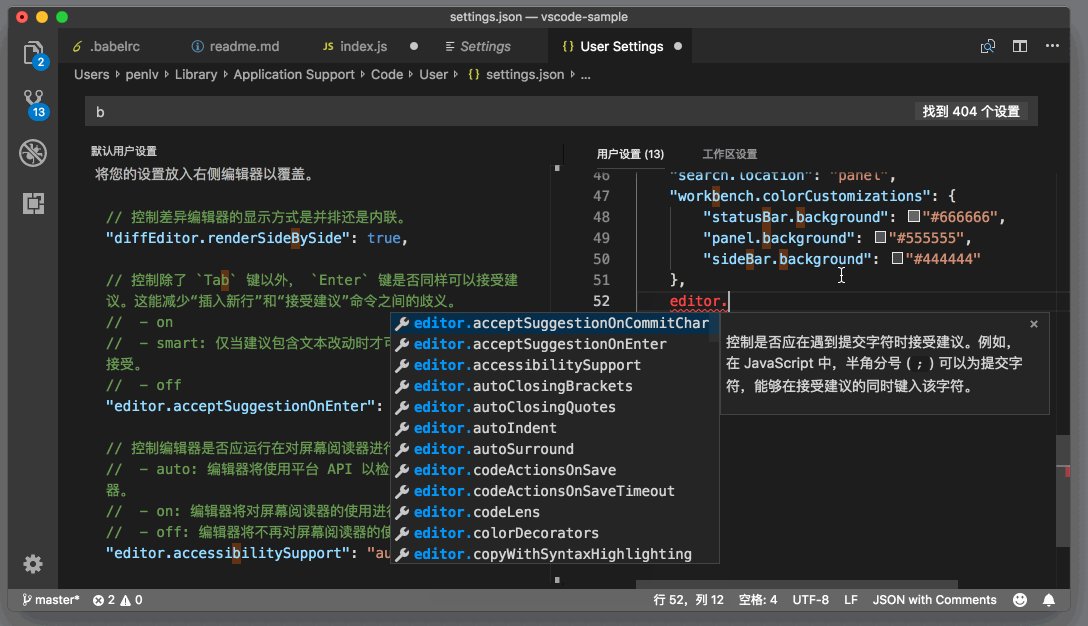
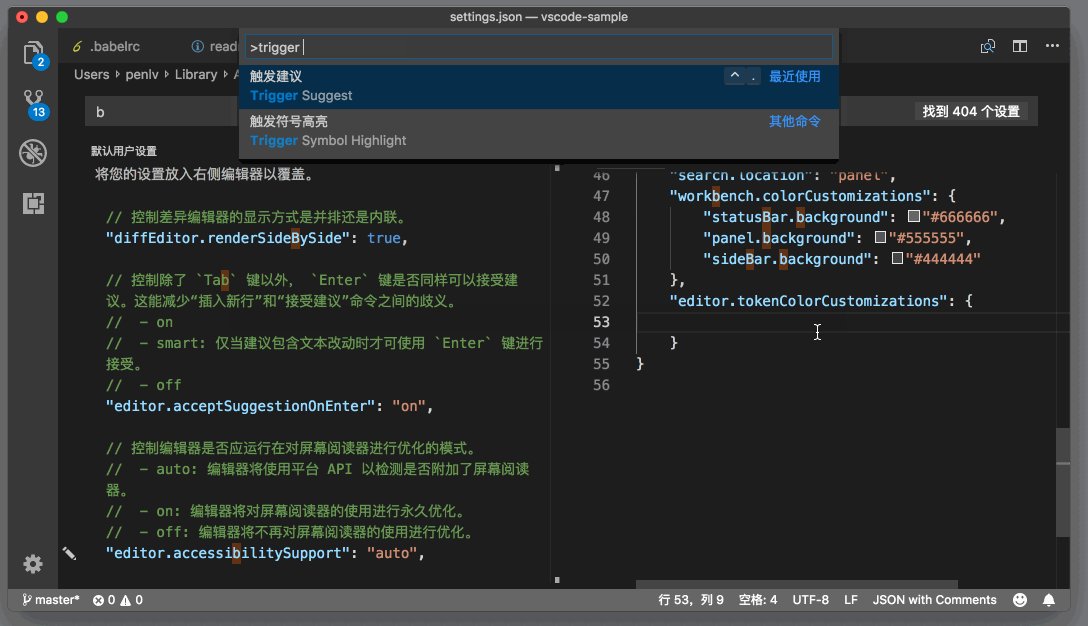
然后把光标放在这里JSON在对象中,按下“Ctrl+Space”触发建议列表,可以看到以下建议。

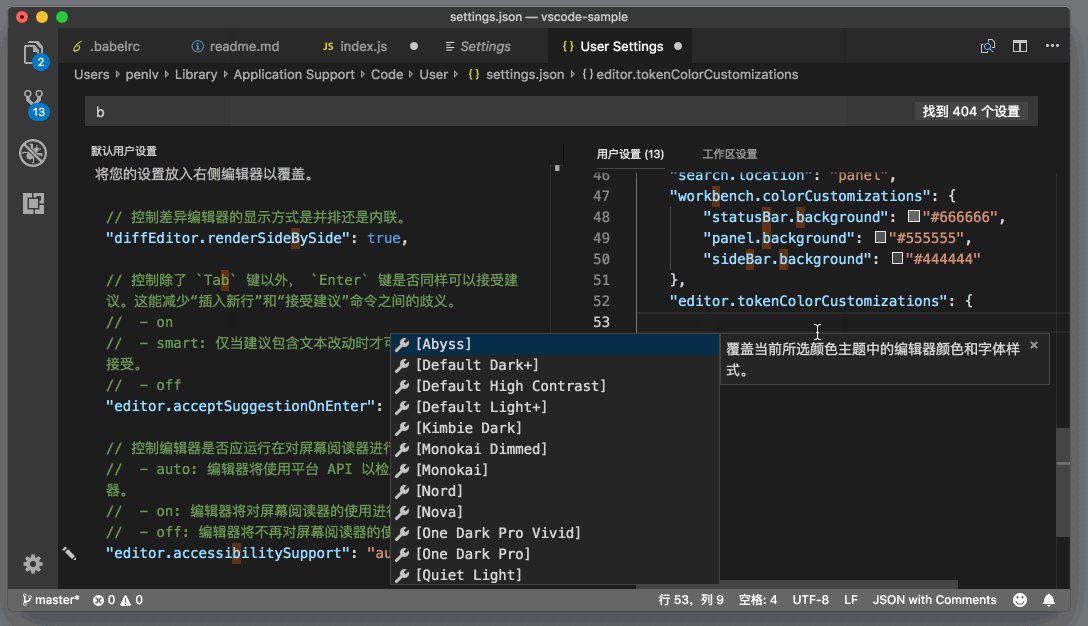
建议列表中首先出现的是你可以在列表中VSCode所有主题的名称。通过选择它们,您只能覆盖某个主题中的某个颜色。在这里,您可以滚动列表,看看下面还有其他建议。

您可以看到以下选项:
comments代表注释的颜色;functions代表函数的寒色;keywords代表关键词的颜色;numbers代表数字的颜色;strings代表字符串的颜色;types代表类型的颜色;variables代表变量的颜色;textMateRules我下面再介绍一下。
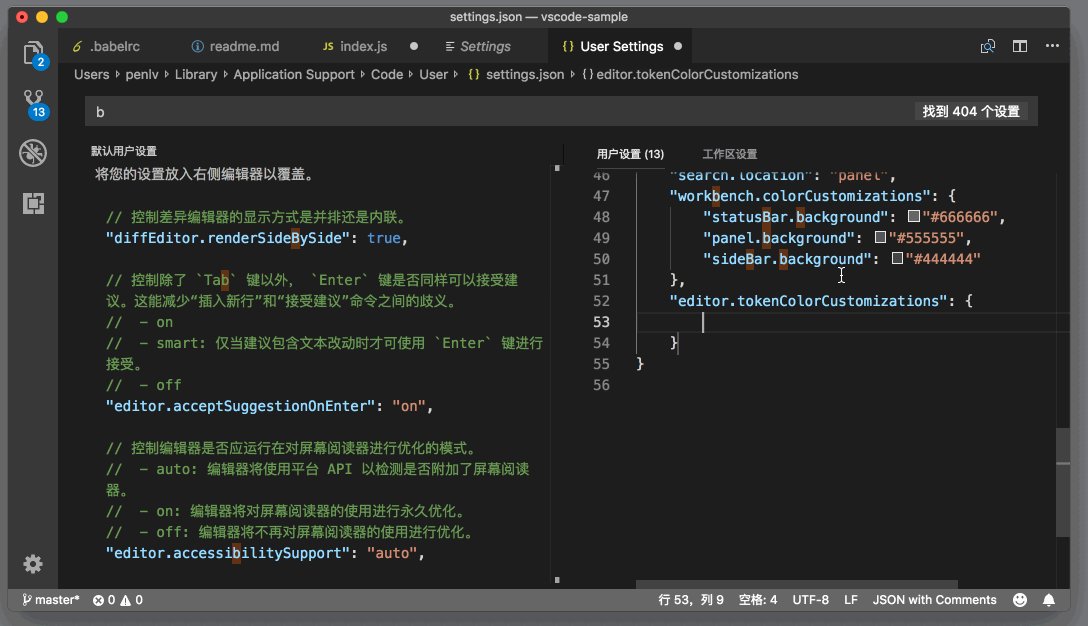
为了修改字符串的颜色,您只需选择字符串strings然后将其修改为红色,即:
"editor.tokenColorCustomizations":{"strings":"#FF0000",}
保存设置后,您可以回到刚才的JavaScript在文件中,您可以看到字符串的颜色发生了变化。

TextMate规则修改
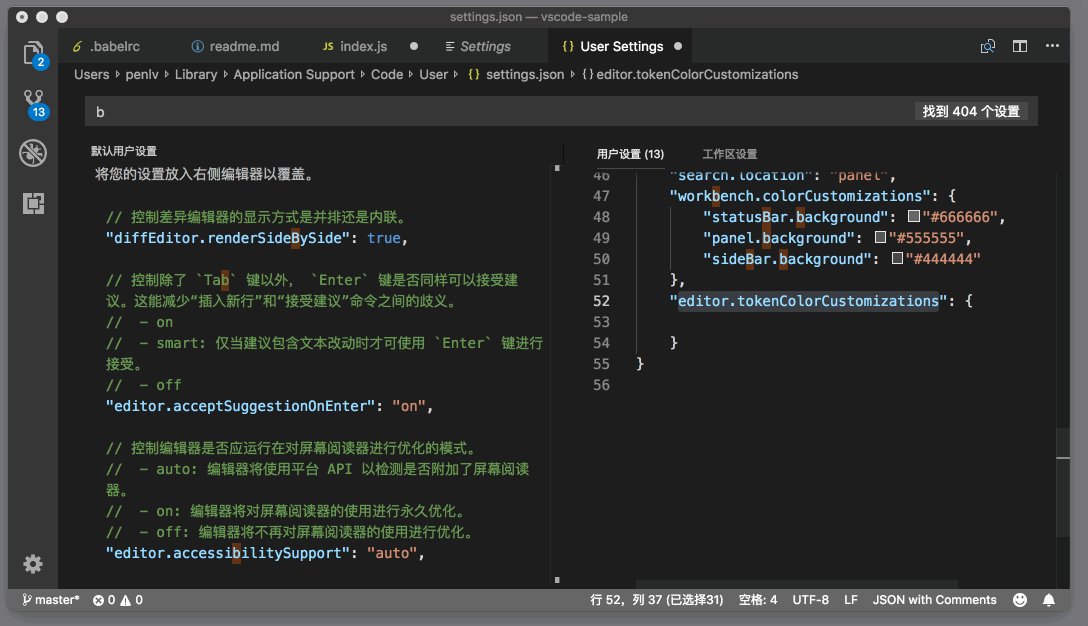
在上述建议列表中,还有一个建议列表textMateRules选项,这个属性有什么用?让我们看看刚才在做什么。JavaScript文件里运行“InspectTMScopes”看到的信息。

在这个窗口的底部,是TextMate语法规则作用域。hello这个词所在TextMate语法作用域由内而外string.quoted.double.js,meta.var.expr.js,source.js。VSCode主题插件是为编辑器中代码的颜色而设置的。您需要修改功能域对应的颜色,即在设置中修改textMateRules。
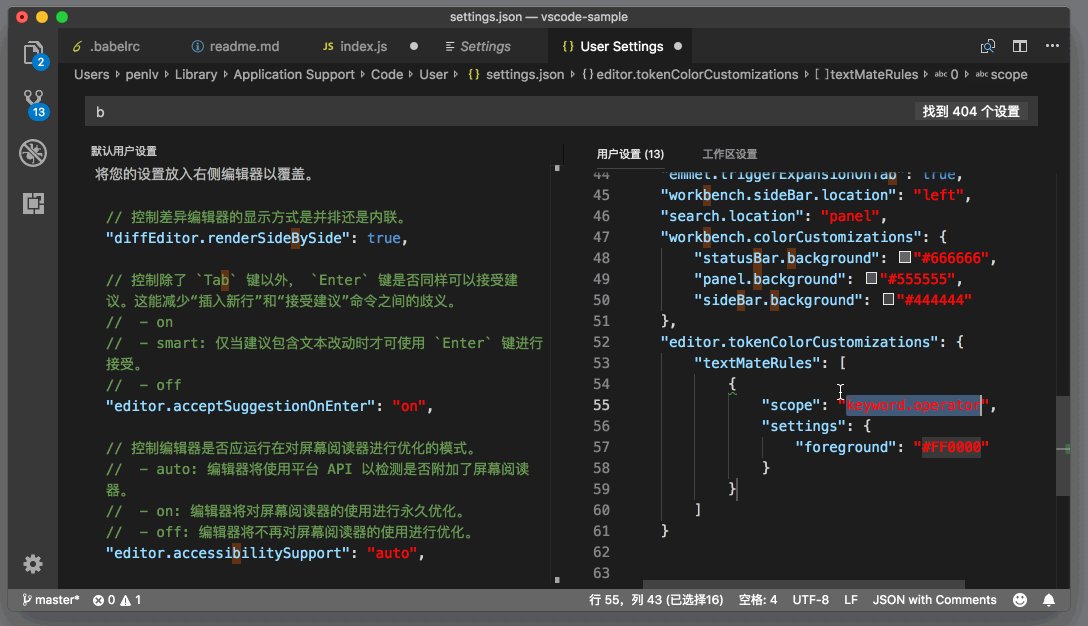
例如,如果您只想将双引号中字符串的颜色修改为红色,而不修改其他字符串,则需要修改string.quoted.double.js作用域的颜色。

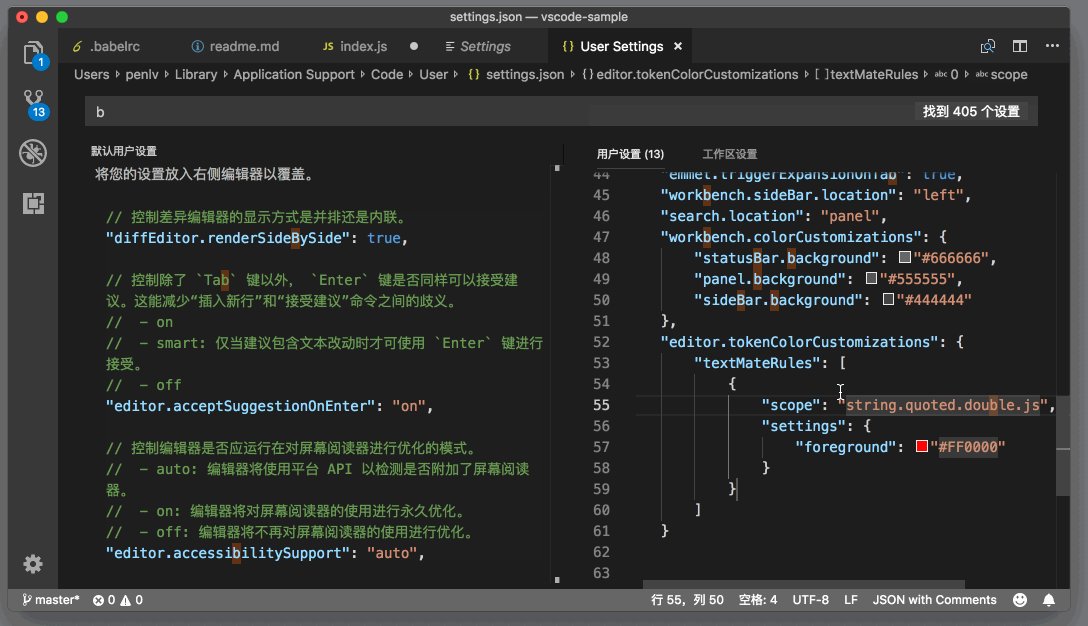
在上面的动图中,您可以看到:输入引号,然后自动填充填充TextMate语法设置模板,之后,将scope值修改为string.quoted.double.js。保存设置后,当您再次打开之前的JavaScript文件,

“hello”它是红色的,但是如果你输入,
varb='hello'
单引号内的hello还是原来的颜色。

Vscode如何添加扩展插件

Vscode如何添加Maude条目

Vscode如何关闭编辑器参考线

Vscode如何设置账号同步

VSCode在哪关闭it环境

Vscode如何打开折叠缩进线

Vscode怎么转换markdown文件格式

Vscode怎么打开自然语言搜索

Vscode怎么字母排序

Vscode在哪开启智能提交

VSCode在哪关闭自定义图示符功能

VSCode如何关闭启动铃声

VSCode如何关闭peek视图自动开启

Vscode如何设置持久会话

Vscode如何设置环境变化指示灯

Vscode怎么安装DotENV扩展组件

Vscode怎么设置屏幕滚动速度

Vscode怎么快速扩大选区

Vscode怎么向上复制一行

Vscode怎么向下复制一行

印度汽车销售商模拟器2023
95.64MB | 体育竞技

彩虹朋友乐园
50MB | 动作格斗

全民小精灵
189.4MB | 模拟塔防

ROOM FORTRESS中文版
13.34MB | 动作格斗

迪斯科射击
61MB | 枪战射击

植物大战僵尸模仿者版本
122MB | 模拟塔防

特工A完整版
303MB | 动作格斗

像素战地世界战争国服版
145MB | 枪战射击

直升机模拟专业版中文版
105.44MB | 挂机养成

三角符文第三章中文版
67.21MB | 动作格斗

玩具熊的五夜面包店(FNwB)
61MB | 动作格斗

主公我来也
113MB | 角色扮演

纸嫁衣5国际服
38MB | 动作格斗

诺文尼亚
361.4M | 角色扮演

逃离恐怖小屋
未知 | 休闲益智

卧龙吟2手游
1G | 模拟塔防

2023-04-11
sou怎么拉黑好友 拉黑好友方法分享
AcFun怎么购买商城道具 购买商城道具方法介绍
QQ浏览器怎么提交意见 提交意见方法介绍
4399游戏盒怎么修改主页背景 修改主页背景教程介绍
华为mate40怎么定位 mate40定位方法介绍
华为mate30怎么调节锁屏时间 调节锁屏时间方法介绍
转转在哪还款 转转还款入口一览
boss直聘怎么关闭消息提醒 关闭消息提醒方法汇总
快手直播伴侣启用分享消息怎么打开 直播伴侣启用分享消息打开步骤