发布时间:2022-08-04 21:47:14来源:JQDEMO.COM
vscode怎么使用 基础使用详细教程分享,visualstudiocode简称叫做vscode,它可以在程序开发中使用html,js后台代码也可以编写。visualstudiocode如何使用,以及自定义设置?
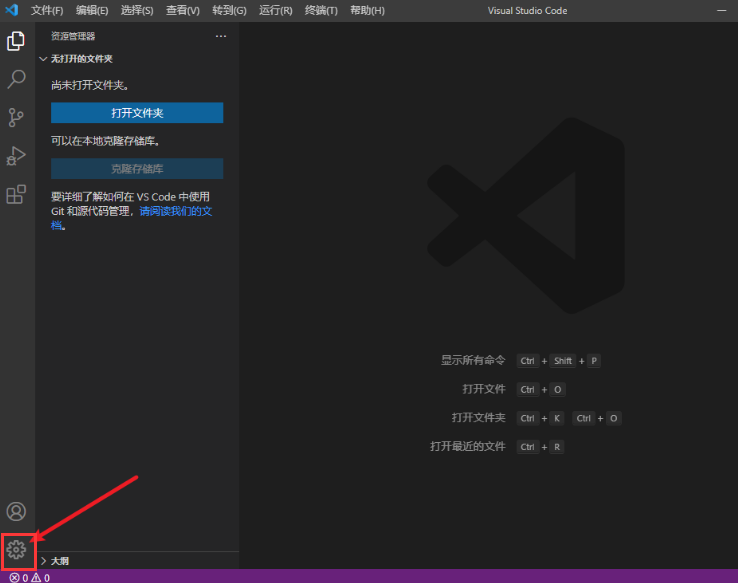
打开visualstudiocode之后,界面如图所示。最上面是菜单栏,左边是快捷工具栏。按钮设置在左边的底部

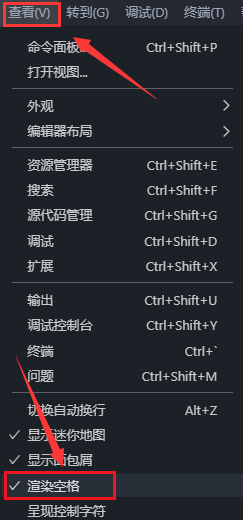
先看看顶部的菜单栏,File文件操作菜单,如打开文件、文件夹等。Edit相关菜单在编辑过程中,如撤销等。View菜单显示或隐藏哪些视图窗口。Go是跳转类的菜单,如转定义等。Debug调试相关菜单。Help是帮助菜单

然后看看左边的快捷工具栏,从上到下,Explorer:当前打开的文件或文件夹的列表窗口。Search:找到并更换窗口。SourceControl:源代码管理的窗口,如协调svn,git等等。Debug:调试窗口。Extensions:扩展插件窗口

在左按钮位于左侧快捷工具栏的底部。点击后,会出现弹出菜单。Settings,各种详细的设置选项可以出现在右侧。点击设置页面后,首先看到自动保存的设置项,然后是字体大小和字体的设置

接下来,演示如何创建一个html页面。首先点击左上角的左上角【File】菜单,选择【NewFile】将有一个空白的标签页。此类标签页未存储任何内容或物理文件。因此,编写代码时没有智能提示

此时,可以使用【Ctrl+S】组合键,或点击【File】菜单下面的【Save】选项:将文件保存到计算机的磁盘上。默认文件类型是在保存到磁盘位置的弹出界面中txt文本文件,注意修改为.html结尾的文件,就是这样html网页文件


当保存为html网页格式文件结束后,在文件开始时输入感叹号,然后按下Tab按键可以自动生成符合度H5规范的html页面框架内容


以上就是vscode新手入门教程,希望大家喜欢,请继续关注jq下载站。

Vscode如何添加扩展插件

Vscode如何添加Maude条目

Vscode如何关闭编辑器参考线

Vscode如何设置账号同步

VSCode在哪关闭it环境

Vscode如何打开折叠缩进线

Vscode怎么转换markdown文件格式

Vscode怎么打开自然语言搜索

Vscode怎么字母排序

Vscode在哪开启智能提交

VSCode在哪关闭自定义图示符功能

VSCode如何关闭启动铃声

VSCode如何关闭peek视图自动开启

Vscode如何设置持久会话

Vscode如何设置环境变化指示灯

Vscode怎么安装DotENV扩展组件

Vscode怎么设置屏幕滚动速度

Vscode怎么快速扩大选区

Vscode怎么向上复制一行

Vscode怎么向下复制一行

最后希望狙击手僵尸攻击
139MB | 枪战射击

斗魔骑士最新版
563.8M | 角色扮演

翻滚吧兄弟
6.64MB | 动作格斗

动漫女孩跑酷挑战(Anime Girls Parkour Challenge)
83MB | 休闲益智

美少女梦工厂内置mod菜单版
未知 | 挂机养成

goddess awakening中文版
351.27MB | 角色扮演

一剑风云决
44MB | 角色扮演

该地牢无人生还
34MB | 角色扮演

原力大师魔指3D(MagicHands)
92.46MB | 休闲益智

数独5700个拼图
24MB | 休闲益智

异形地带突袭无限金币版
53.81MB | 动作格斗

校花的贴身高手手游
284.7M | 角色扮演

元气战士大乱斗
未知 | 动作格斗

屠龙英雄
423.9M | 角色扮演

权力的游戏凛冬将至手游
1.92G | 模拟塔防

究极机甲竞技场
未知 | 动作格斗

2023-04-15
微信在哪进行t3打车 进行t3打车流程分享
智慧树在哪添加好友 添加好友方法分享
微博怎么进行超话补签 进行超话补签方法介绍
华为mate50怎么开启指纹解锁 开启指纹解锁方法介绍
天眼查怎么查看浏览历史 查看浏览历史方法介绍
维词APP怎么换手机号 换手机号步骤一览
伊对APP专属语音在哪 专属语音入口一览
微信怎么关闭自动扣费管理 关闭自动扣费管理方法介绍
百度文库怎么关闭个性化推荐 关闭个性化推荐方法介绍