发布时间:2022-08-04 22:05:31来源:JQDEMO.COM
vscode前端必备扩展有哪些 25个最好的VSCode扩展介绍,最强大的营销策略之一:帮助他们意识到他们需要什么,直到人们知道他们需要什么。在这一点上,VSCode深谙其道。
VSCode它可能是目前最受欢迎的代码编辑器,因为它满足了每个开发人员的需求,甚至是开发人员自己可能不知道的需求。VSCode独特的魅力。
VSCode它是为现代技术而创造的,所以大多数VSCode爱好者都是JavaScript开发人员。目前流行的JavaScript框架对于VSCode它早就完美了,它拥有你所需要的一切。
科学技术日新月异。在选择文本编辑器时,我们必须选择最新和最好的。优秀的开发人员不愿意花时间。但这并不意味着我们应该学习另一种语言或另一种框架。
正如作者在之前的博客中一直强调的那样,开发人员应该跟上潮流,保持敏锐,了解最新信息,将其与当前工具进行比较,了解差异及其优缺点,观察其在社区中的支持和发展,稳定非常重要。这将大大提高你的工作效率。
VSCode拥有一个巨大的开源社区,其发展和潜力是无限的。本文将向您介绍25个最好的VSCode扩展。
1.Auto-CloseTag

拥有VCSCode扩展是必要的。编写代码很困难,所以我有VSCode扩展,不需要因为缺少关闭标记()而发现错误。
VSCode扩展可以自动添加刚刚添加的起始标签的右括号,然后在标签之间放置鼠标光标。很酷吗?
2.VisualCodeIntegratedTerminal

放置命令/终端VSCode编辑器不仅可以使工作更容易,还可以节省空间。VSCode,你的终端就派上用场了。
3.ESLint/TSLint

这种扩展的主要功能是自动格式代码,以便在整个团队中实现一致的格式。ESLint自动格式代码也可以配置,每当出现错误时,都会发出一系列警告。
数以百万计的下载量不是白给的~
4.CodeSpellChecker

如果不是以英语为母语的人,甚至可能不是第二语言,那么CodeSpellChecker它非常有助于避免代码拼写错误。不管你能不能说一口流利的英语,打字错误是不可避免的——人们不想花时间去寻找错误的单词,尤其是面对长代码。
5.SettingsSync

在使用多台机器时,这种扩展将非常有帮助。Settingssync让所有电脑/笔记本电脑按照visualstudio实现同步的设置方式。
同时,在办公电脑和家用电脑上工作的开发人员基本上在不同的地方工作。由于需要根据正在进行的项目不时更改设置,因此手动更改两端设置非常耗时,以缓解编程压力。建议使用此扩展,以便所有更改将自动同步到个人计算机和工作点。
6.BracketPairColorizer

括号是痛苦的源泉,尤其是在处理大型项目时。当使用长码时,情况会更糟。BracketPairColorizer这种压力将得到有效缓解。
因为有大量的嵌套长代码,特别是在使用中Javascript几乎不可能确定哪个括号相互匹配。这个工具有助于更容易地找到打开和关闭。用颜色标记括号对将使代码更可读。快速下载!
7.Prettier

此前提到了ESLint,它可以自动格式化连续代码,并显示警告和错误。
作为React/Native对于开发人员来说,有必要保持代码整洁。第一点是正确缩进和分离,以便更好地读取代码,特别是在处理已经编写了很长时间的代码时——具有样式、函数和处理程序之间的分离非常重要,这不仅方便你自己,也方便同事。设置非常简单。单击保存以自动格式化。
8.PathIntellisense

作者常用这种扩展VSCode其中一个扩展。它可以节省很多时间。作为一名前端开发人员,我经常忘记,但我需要使用大量的组件来扩展和安装包,特别是在使用中React格式化时,需要一些有助于处理文件路径的东西。
大型项目的工作很麻烦,pathIntellisense它将是你的左臂和右臂。当尝试在引文中输入路径时,智能感知会自动填写或显示建议。智能路径感知还可以帮助自动完成所有隐藏文件。
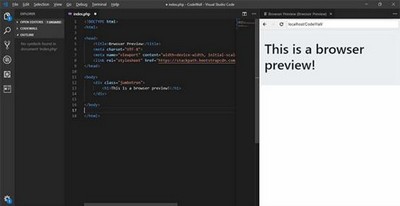
9.BrowserPreview

对于前端开发人员来说,这种扩展至关重要。Chrome打开另一个窗口浏览代码中的更改。最好下载浏览器进行预览。这样,您正在进行预览VSCod所有的工作都可以完成。
这种扩展可以显示浏览器预览的代码,所以不需要在浏览器上打开标签就可以看到一些小的变化,大大节省了时间和空间。
10.DebuggerforChrome

这是作者最喜欢和使用的VSCode扩展。作为前端网页移动开发者,DebuggerforChrome对作者提供了很大的帮助。特别是对于JavaScript对于开发人员来说,它可以节省很多时间来做出小的改变,并帮助快速找到和解决它bug,对调试很有帮助。
控制台可以帮助找出错误来自哪些行和函数,甚至查看其数据处理。
11.MaterialIconTheme

谢谢收看,更多精彩的教程请注意JQ下载站!

Vscode如何添加扩展插件

Vscode如何添加Maude条目

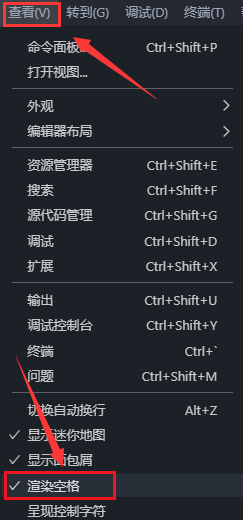
Vscode如何关闭编辑器参考线

Vscode如何设置账号同步

VSCode在哪关闭it环境

Vscode如何打开折叠缩进线

Vscode怎么转换markdown文件格式

Vscode怎么打开自然语言搜索

Vscode怎么字母排序

Vscode在哪开启智能提交

VSCode在哪关闭自定义图示符功能

VSCode如何关闭启动铃声

VSCode如何关闭peek视图自动开启

Vscode如何设置持久会话

Vscode如何设置环境变化指示灯

Vscode怎么安装DotENV扩展组件

Vscode怎么设置屏幕滚动速度

Vscode怎么快速扩大选区

Vscode怎么向上复制一行

Vscode怎么向下复制一行

可怕的屠夫3d
65MB | 动作格斗

皇家职业之战
109.82MB | 动作格斗

台湾中文娱乐
48.65MB | 模拟塔防

跳舞的线无限钻石版
115.34MB | 动作格斗

仓鼠的日常无限金币版
72.56MB | 模拟塔防

黎明风暴手游
190.2M | 角色扮演

货柜爱消除花朵版
未知 | 休闲益智

仙剑大作战
23.59MB | 动作格斗

恶狼游戏Another
116 MB | 角色扮演

美国射手
355.59MB | 枪战射击

生化危机4中文版
80.91MB | 枪战射击

龙骑帝国
108.53MB | 休闲益智

泡泡龙3高清版完美版免费
31.79MB | 休闲益智

骰子魔法师2
61.04MB | 角色扮演

新悦传奇
111.35M | 挂机养成

苍月1.95神龙玉兔
84.50M | 挂机养成

2023-04-18
小红书怎么查看购买课程 查看购买课程方法分享
QQ音乐musiczone怎么调节音量 musiczone调节音量方法分享
苹果14怎么开启微距模式 开启微距模式方法介绍
飞书常用工具如何添加 常用工具添加方法介绍
QQ音乐AI绘画怎么使用 AI绘画使用方法介绍
个人所得税申报怎么开通代理申报 申报开通代理申报方法介绍
vivox90微信美颜如何开启 微信美颜开启方法介绍
keep如何取消会员连续包月 取消会员连续包月方法介绍
小红书在哪投诉卖家 投诉卖家方法介绍